"Begin, and you are halfway there." - Alfred Armand Montapert
Nothing could be truer than this. Since our series kickstarted in late November, it's hard to believe we're not just halfway but well past that point. It's a bit melancholic, but let's not dwell on that because there are still plenty of articles to dive into.
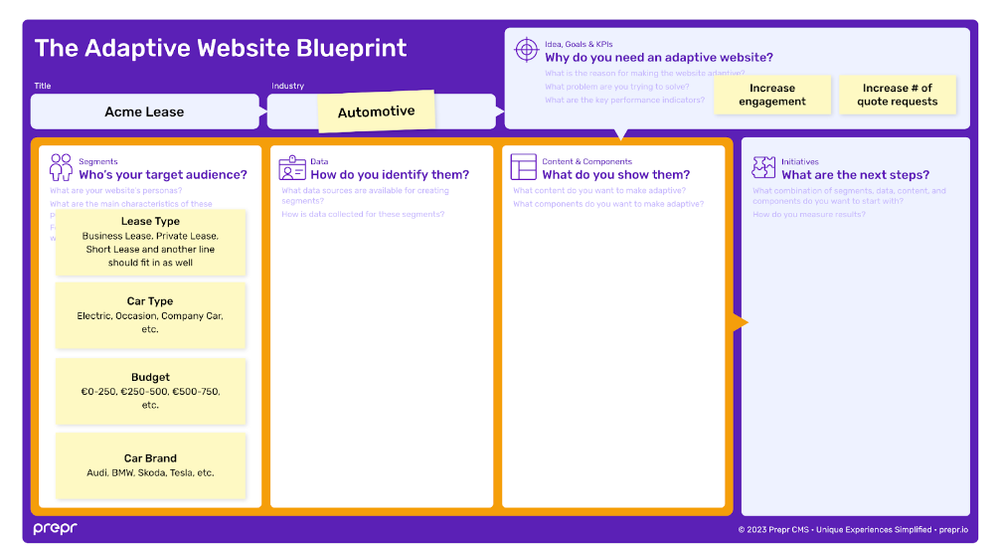
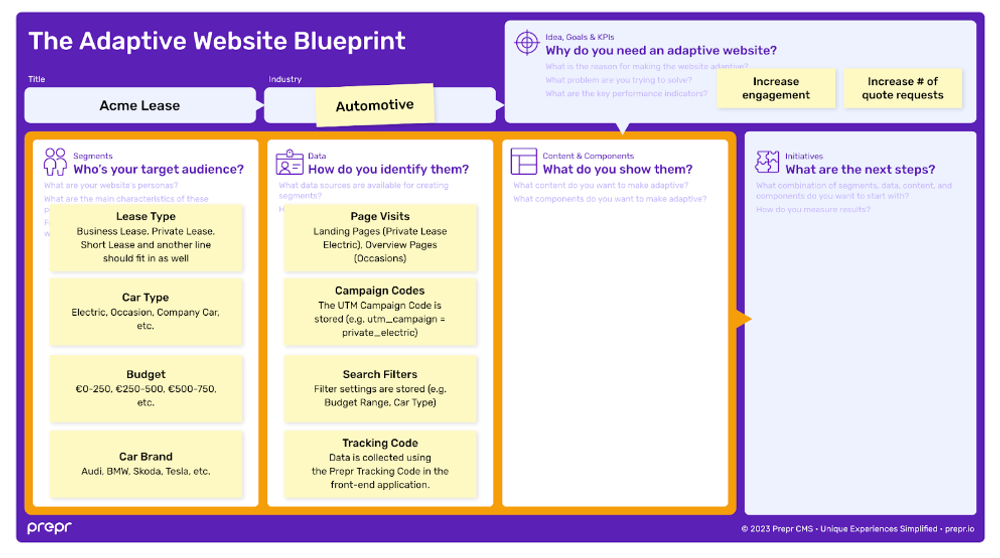
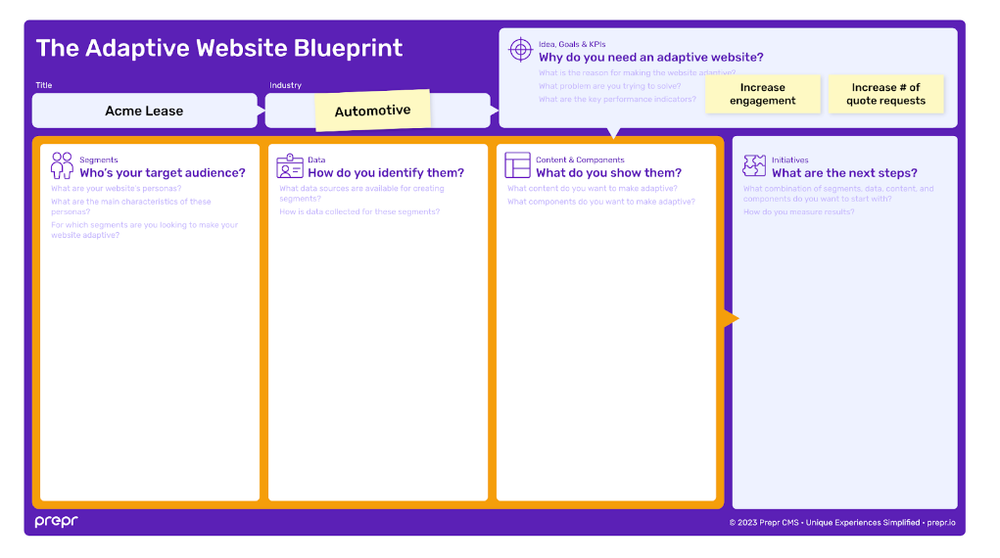
In our last piece, we introduced the Adaptive Website Blueprint – a handy guide covering everything your team needs to consider for building an adaptive website. This Blueprint breaks down into sections like Segments, Data, Content, Components, and Initiatives. In the fifth article, we focused on the initial step of outlining the WHY behind creating an adaptive website by filling in the section dedicated to the Ideas, Goals and KPIs.

Now, we’re ready for the sixth article - quite a responsibility, right? And you know why?
Ancient Greek mathematicians called 6 a "perfect" number because it's the sum of its positive proper divisors (3+2+1=6). It's also the result of multiplying the first female number, 2, and the first masculine number, 3.
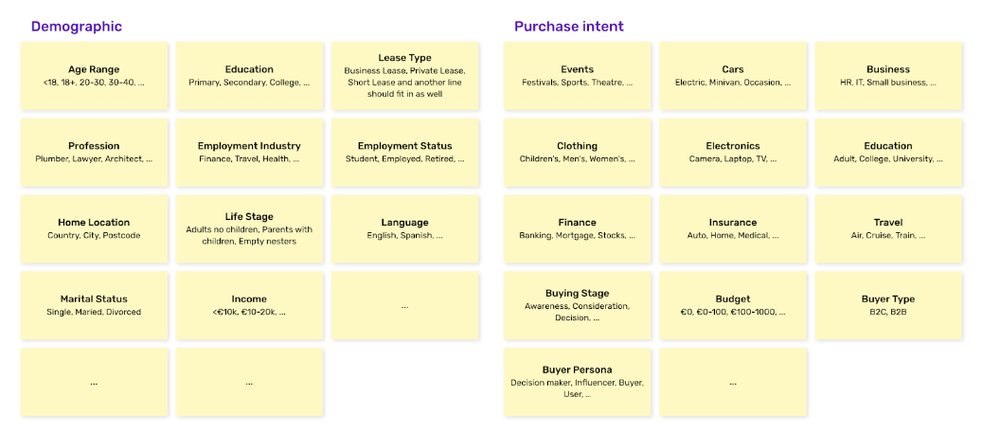
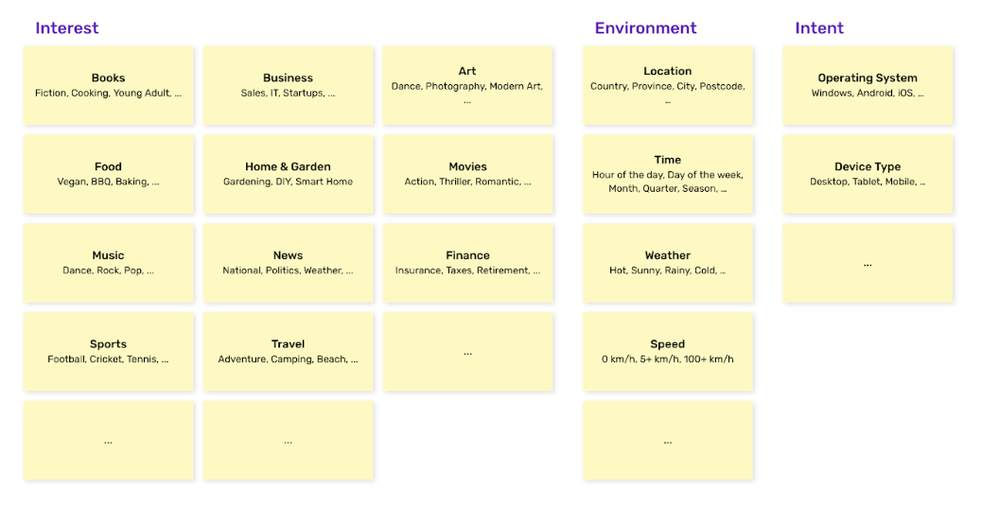
So, with the weight – or grace – of perfection in mind, we're dedicating the sixth article to the blueprint's initial sections, covering two crucial subjects: segments and data. Who’s your target audience and how do you identify them?
Let’s start with the first topic, trying to make the explanation as this number wants, perfect!

Segments - Who’s your target audience?
Our blueprint kicks off with a focus on the most vital aspect – the audience. After all, what's more important than people?