
Golden Combination
Why choose Prepr with Nuxt?
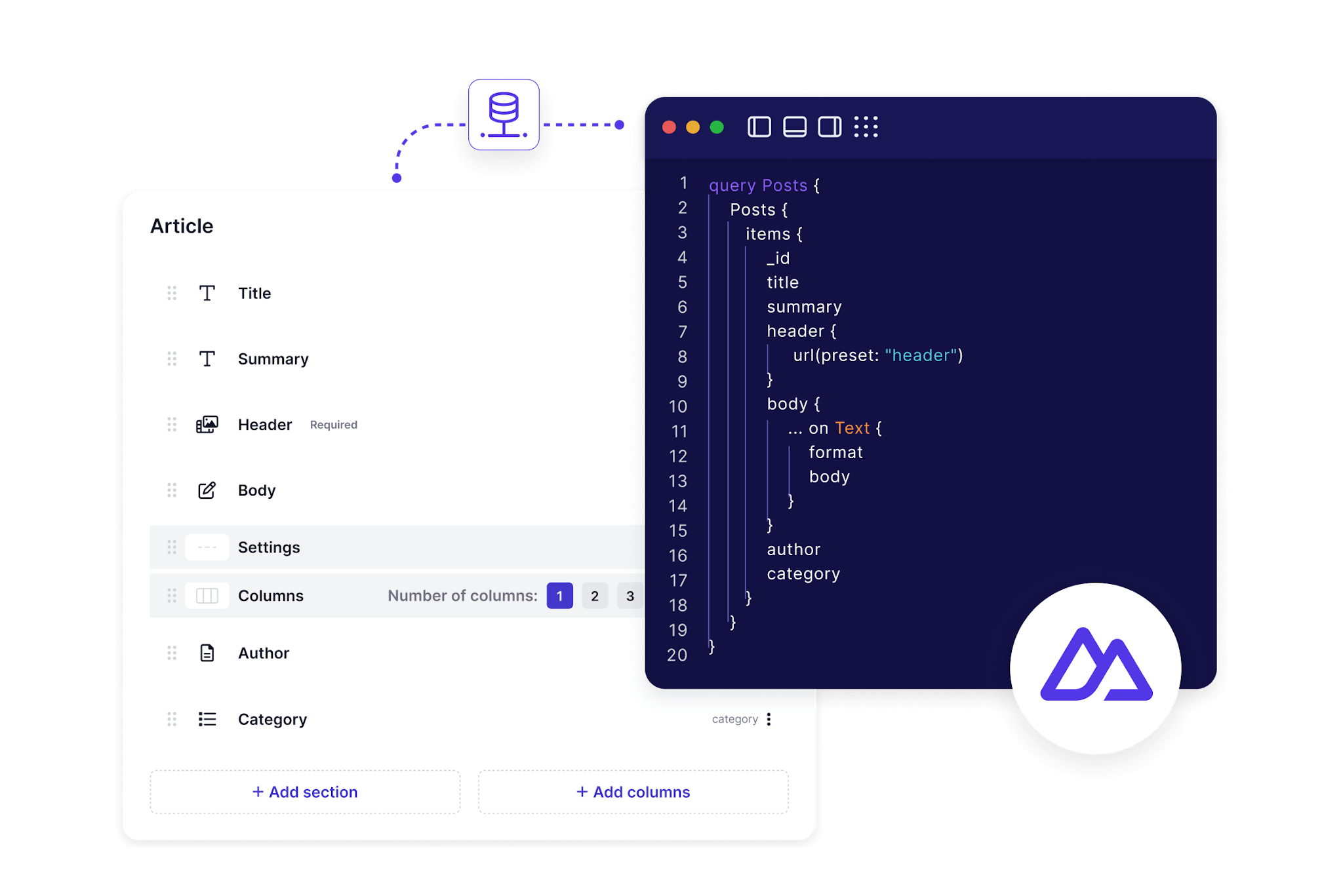
Nuxt and Prepr make it easy to build fast, secure, and future-proof websites. Prepr's complete and easy-to-follow docs get you up and running quickly with:
- Easy-to-follow guides
- Quick integration modules
- Reliable GraphQL API
- Fast CDN
- Personalization and A/B Testing
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.
What do you like best about Prepr?
Their quick installation guide allowed me to get up to speed within a very short amount of time. It has a very clear interface for content editting making it easy to use. The auto generate GraphQL API makes it incredibly easy to setup your project.
Sven S.
Quick start video
Build a simple blog in under ten minutes
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a large group of Nuxt developers
Whether you're a seasoned developer or just getting started, Prepr's community is here to support and inspire you on your Nuxt journey. Get answers quickly in our active Slack community, and join our developer talks to learn the latest developments and discuss the future of Prepr.