
GRAPHQL
Headless CMSs and GraphQL
Headless CMSs are popular amongst developers working on all kinds of applications, frameworks, or websites, including those working with GraphQL.
As headless CMSs disconnect the front-end of any application or website from the back-end, they make it easy for developers to deliver and manage reliable GraphQL CMS content to various websites, applications, and platforms. That’s why adding a headless CMS to your tech stack allows you to build a seamless content platform while minimizing development and maximizing flexibility.
Selecting a headless CMS for GraphQL
But finding a headless CMS is often quite a hassle. There are countless solutions available and due to complicated APIs, unclear documentation, and a lack of support, finding the right one for you is easier said than done.
To make a sound decision, you need to map the requirements of your headless CMS and preferably select a solution built with GraphQL in mind.
Key requirements for a GraphQL headless CMS
If you’d ask us, essential features and functionalities are at least:
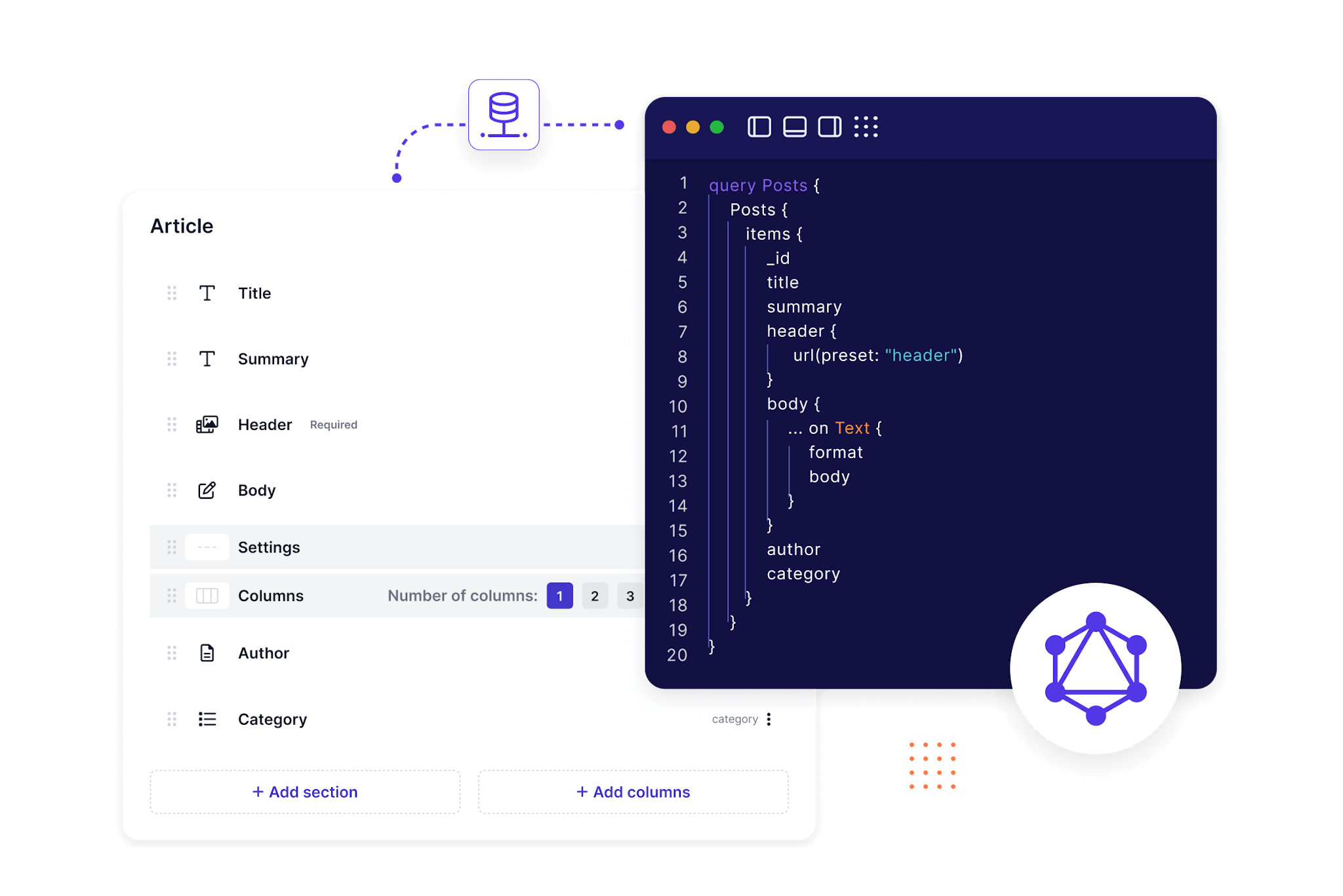
- A state-of-the-art content editing tool, including scheduling and preview solutions and versioning.
- Obviously, a GraphQL API to quickly connect your frontend applications.
- Global CDN to deliver your content at speed.
- Webhooks & SDKs to trigger custom code.
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.
What do you like best about Prepr?
Their quick installation guide allowed me to get up to speed within a very short amount of time. It has a very clear interface for content editting making it easy to use. The auto generate GraphQL API makes it incredibly easy to setup your project.
Sven S.
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a large community of GraphQL developers
Prepr’s community includes hundreds of developers and builders sharing what they’re working on. When you start working with Prepr and connect your GraphQL app you can join our Slack community and connect with fellow developers. We're all here to learn from each other and help each other grow.