
Golden Combination
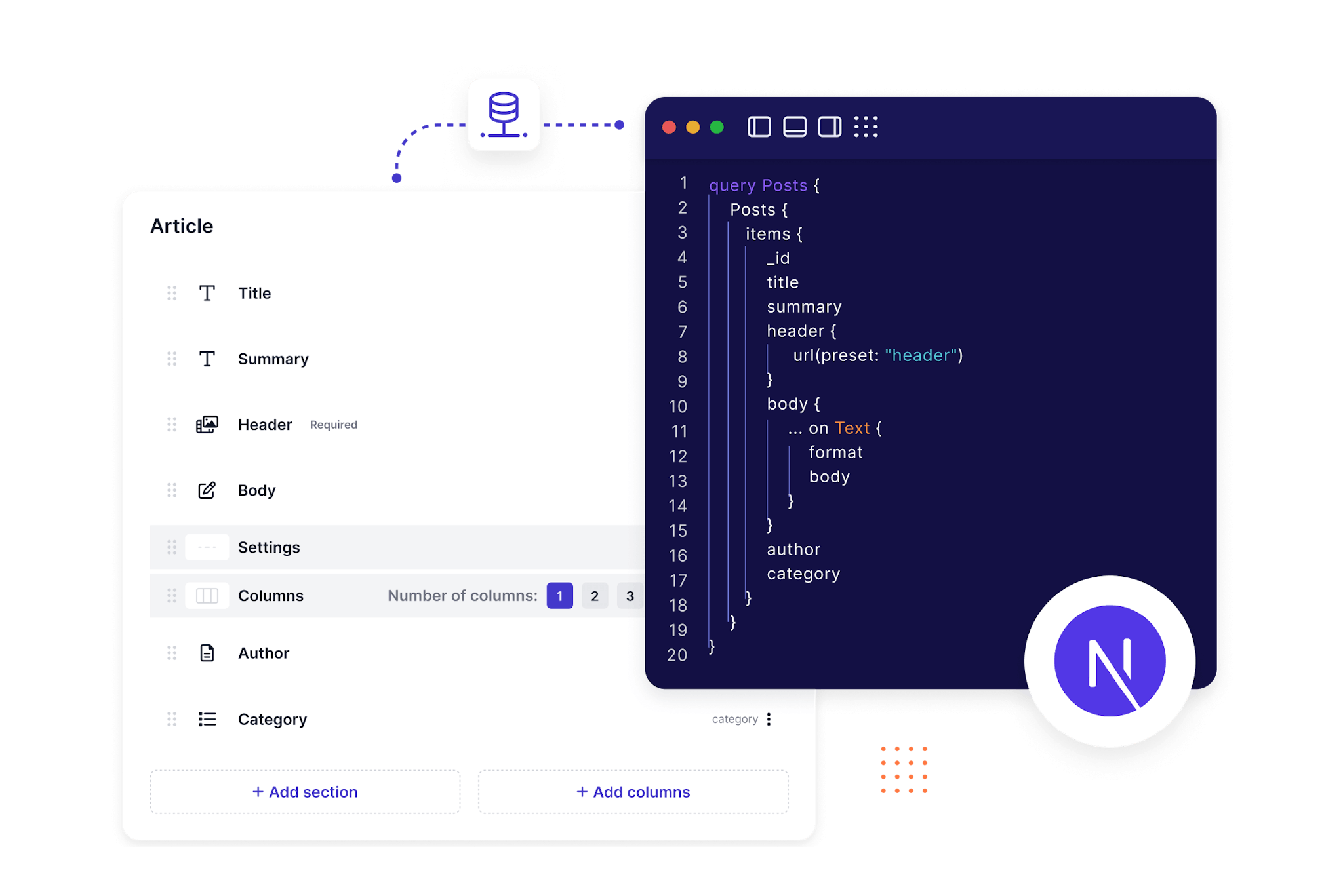
Why choose Prepr with Next.js?
Next.js and Prepr make it easy to build fast, secure, and future-proof websites. And Prepr's complete and easy-to-follow documentation, gets you started quickly.
- Easy-to-follow guides
- Quick integration modules
- Reliable GraphQL API
- Fast CDN
- Personalization and A/B Testing
What do you like best about Prepr?
Prepr's interface is intuitive and self-explanatory. After creating the account, understanding how to define schemas, contents, assets and localisation was a breeze!
Francisco B.
What do you like best about Prepr?
Nice UI, great features, seamless integration with Next.js, and the people behind are working as partners, not software sellers.
Wouter V.
Complete Guide
Build a basic blog in minutes
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a large group of Next.js developers
Whether you're a seasoned developer or just getting started, Prepr's community is here to support and inspire you on your Next.js journey. Get answers quickly in our active Slack community, and join our developer talks to learn the latest developments and discuss the future of Prepr.