
Golden Combination
Why choose Prepr with Vue.js?
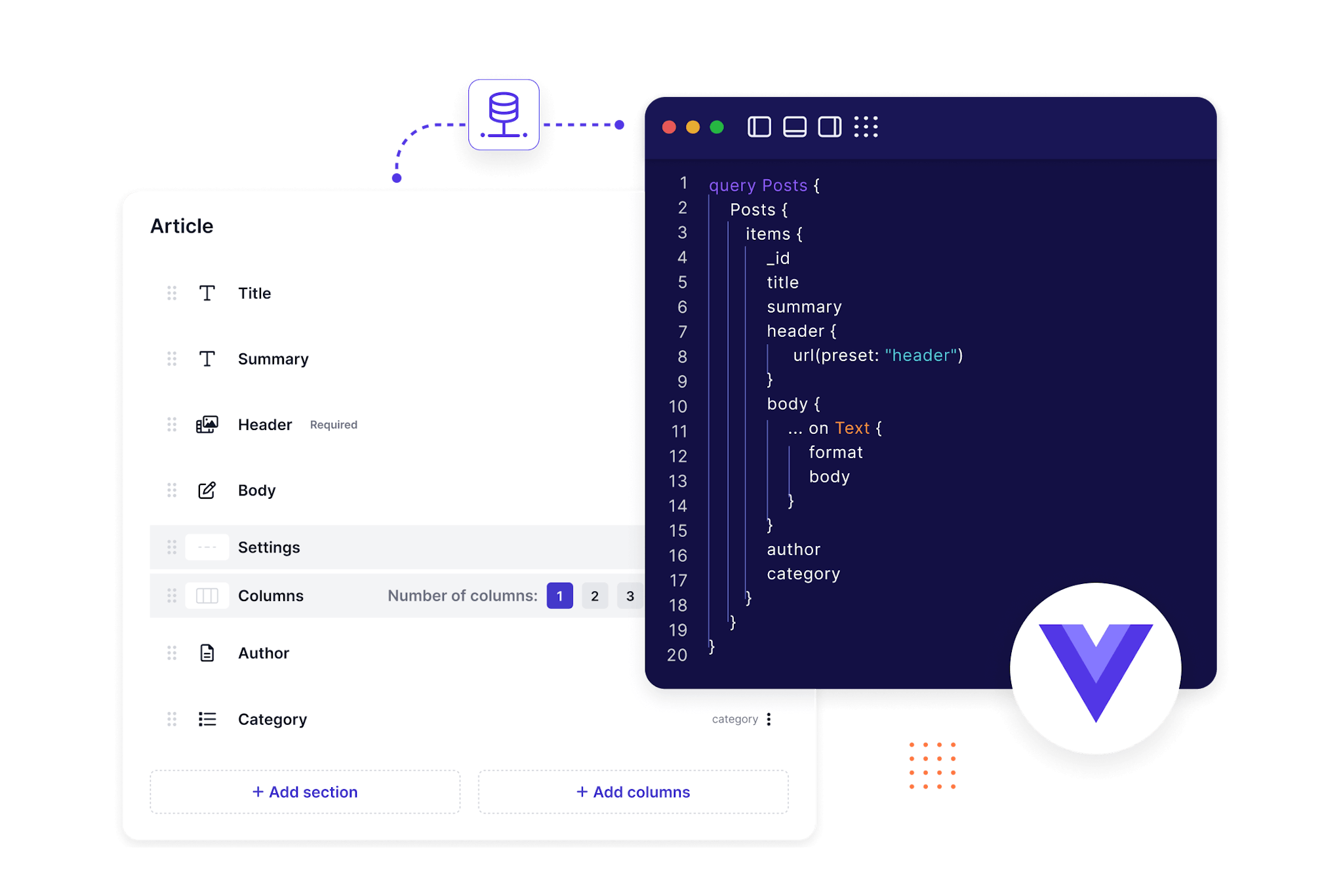
Vue and Prepr make it easy to build fast, secure, and future-proof websites. And Prepr's complete and easy-to-follow documentation, gets you started quickly.
- Easy-to-follow guides
- Quick integration modules
- Reliable GraphQL API
- Fast CDN
- Personalization and A/B Testing
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.
What do you like best about Prepr?
Their quick installation guide allowed me to get up to speed within a very short amount of time. It has a very clear interface for content editting making it easy to use. The auto generate GraphQL API makes it incredibly easy to setup your project.
Sven S.
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a thriving community of Vue developers
Whether you're an experienced developer or just starting your Vue journey, Prepr's community is here to support and inspire you. Find quick answers and participate in lively discussions in our active Slack community. Stay updated on the latest developments and actively contribute to shaping the future of Prepr by joining our enriching developer talks.