React CMS
Build websites using the ultimate CMS for React
Supercharge your website development with React and Prepr. Enjoy a seamless and efficient website creation process that delivers speed, future adaptability, and enhanced security. Unleash your creativity effortlessly with the personalization engine's easy setup.


Golden Combination
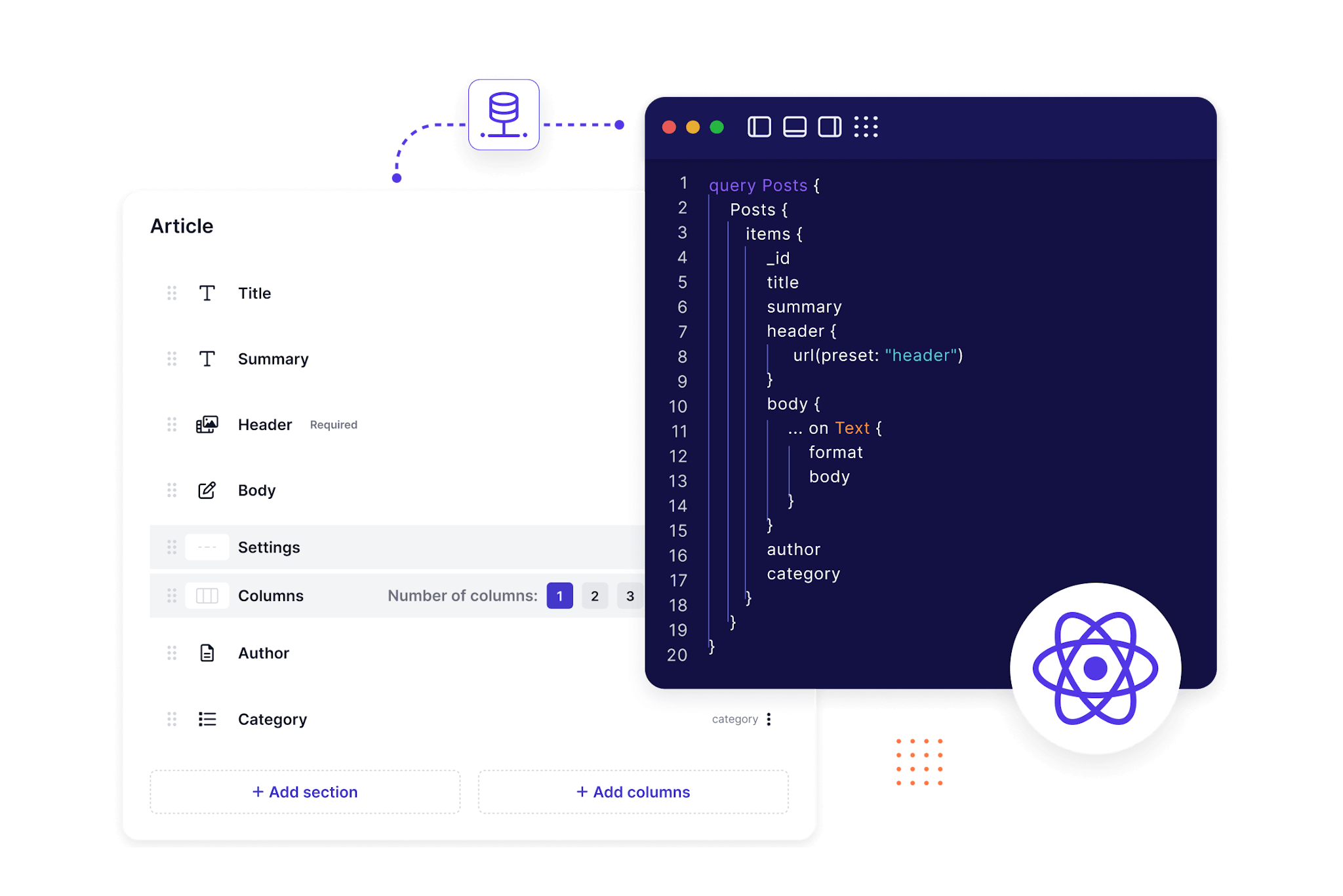
Why choose Prepr with React?
Looking for a CMS that seamlessly integrates with React? Prepr CMS has everything you need to create an awesome project.
- Easy-to-follow guides
- Quick integration modules
- Reliable GraphQL API
- Fast CDN
- Personalization and A/B Testing
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.
What do you like best about Prepr?
Their quick installation guide allowed me to get up to speed within a very short amount of time. It has a very clear interface for content editting making it easy to use. The auto generate GraphQL API makes it incredibly easy to setup your project.
Sven S.
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a large community of React developers
Whether you're a seasoned pro or just starting out, the vibrant Slack community of Prepr offers quick solutions and engaging discussions. Stay up-to-date on the latest advancements and actively shape the future of Prepr by participating in our enriching developer talks.