Hello again, friends! It's that time of the week again - Tuesday! And for us at Prepr, that means our personalized series is making a comeback with a brand-new article.
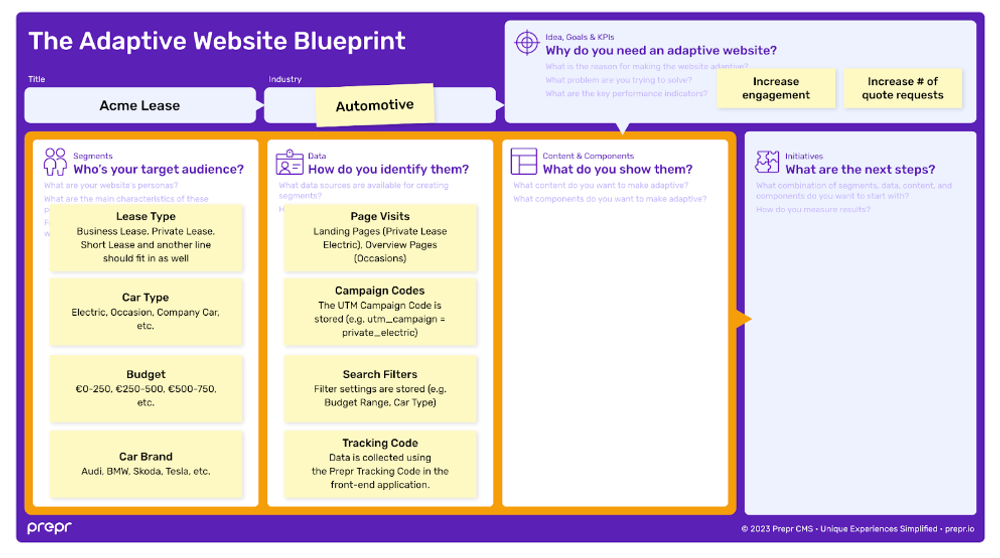
Last time, we tackled the first two sections of our Adaptive Website Blueprint – figuring out who we want to connect with (segments) and using data to identify our target audience.

Today, we're moving on to the third part, focusing on the analysis of the content and components we intend to present to our target audience. So, take a break, grab your drink of choice, and join us for our seventh article. Happy Tuesday, lovely readers!

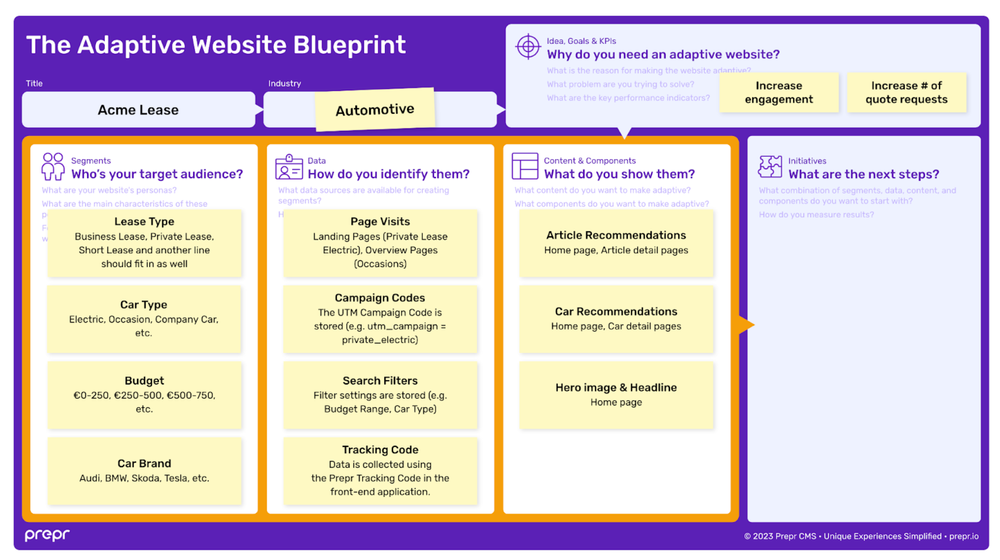
Content and Components - What content do you show them?
In the third section of our Blueprint, it's time to build a bespoke Truman Show for every user.
Remember the movie starring Jim Carrey as Truman Burbank? He thought he was living a normal life, not realizing it was all part of a big TV show, where he was the star in a world tailored just for him. Well, you have to do the same thing with your adaptive website; create your own Truman Show for your different segments.
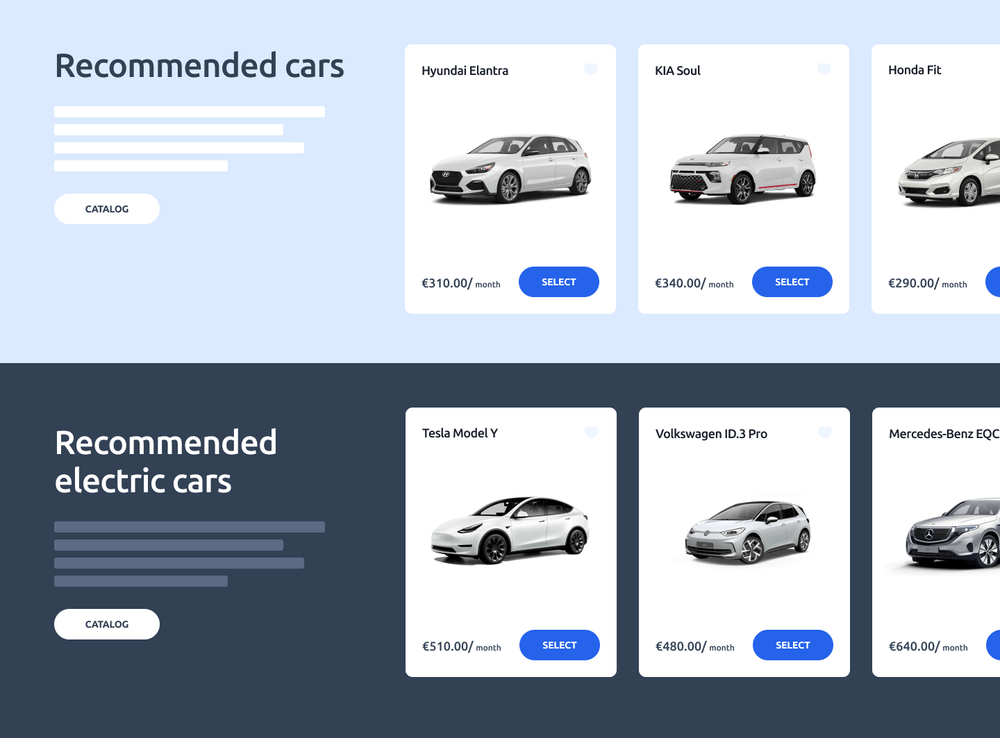
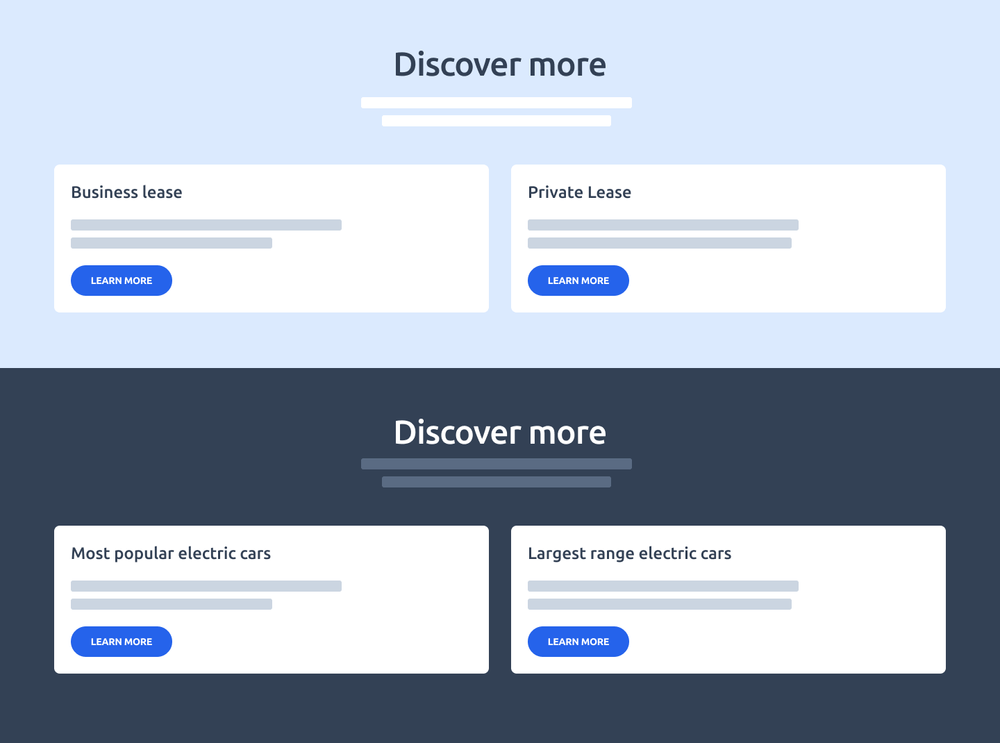
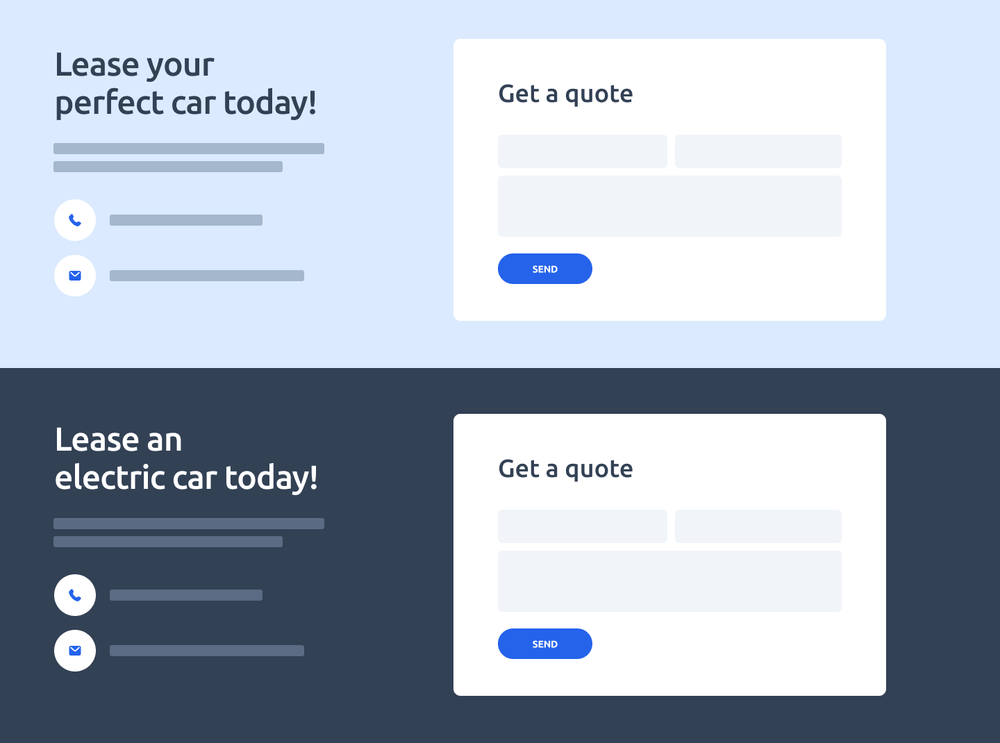
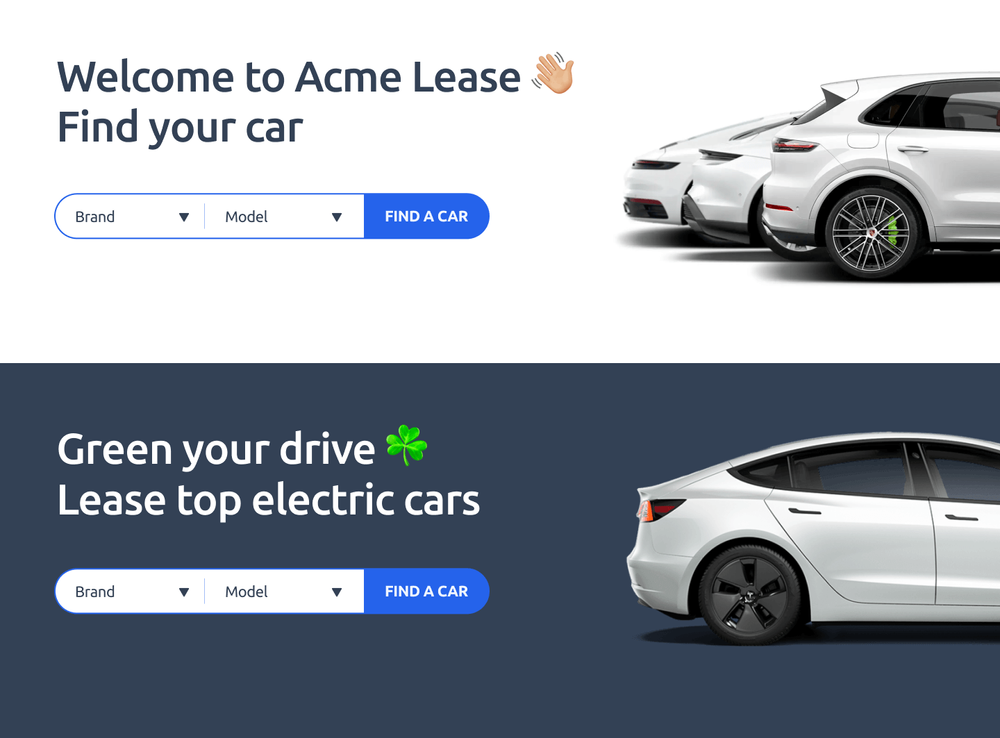
In your adaptive website, users take the spotlight. Your site becomes tailored for each visitor, just like Truman's show was designed for him. Content personalization ensures that every person gets their unique and exciting journey through your website, carefully crafted to make it enjoyable and personal for them.

So in the part of the blueprint about contents and components, you get to decide which things will be adapted for different groups of people (segments). Figure out what content to show is super important for reaching the goals you set earlier.