Here we are, at the final chapter of our series on personalization, marking the conclusion of our Tuesday routine with article number 10.
As you know, in many cultures the number 10 holds particular significance as it symbolizes completeness and perfection. And today’s article is especially meaningful for us as well, because as the number 10, it represents the completion of a journey.

Of course, we don't want to downplay the significance of our previous articles because each piece we wrote contributed to our discussion today.
In our last article, we’ll explain the three ways to build an adaptive website, sharing our take on the best approach.
The three options to develop your adaptive website
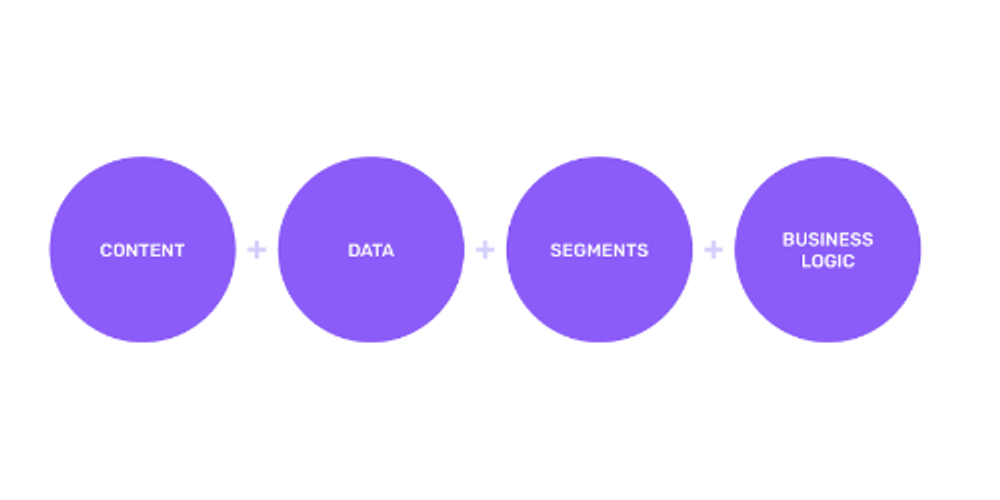
First things first. Before exploring the various options for building an adaptive website, let’s break down the technical components necessary to support such a dynamic and personalized experience.

- Content: The first essential component is a solution that helps you organize and manage the content you want to show to different groups of people. This includes everything from articles to header images, headlines, and CTAs. This is often done with a (headless) CMS.
- Data: Next, you need a solution capable of capturing, processing and storing visitor information effectively. This solution should collect demographic data, including age and gender, while also tracking visitor behaviors such as page views, registrations, and purchases. Given that adaptive websites often cater to both anonymous and registered visitors, the data system must integrate data from both sources to provide a complete view of visitor interactions and preferences.
- Segments: In addition to content management and data analytics, you'll need a flexible segmentation tool to categorize visitors based on their interactions. This tool lets you create rule sets to define different visitor segments, allowing for targeted and personalized content delivery.
- Business logic: Lastly, you require an integration and processing tool that connects all the aforementioned components. This tool is responsible for processing visitor data in real time, identifying the visitor's segment based on predefined rules and criteria, and dynamically serving content that aligns with the visitor's profile and preferences. It operates based on defined business logic, ensuring that each visitor receives the appropriate content experience.
An adaptive website is the front end, like the interface, that visitors see and interact with. These four components mentioned above, work together to create your experience platform that powers an adaptive website.
Given the various technical components required, creating an adaptive website used to be quite complex - you often needed skilled developers to build it. Fortunately, nowadays, there are simpler options available to get started quickly. Let’s see what options you have to develop your adaptive website.

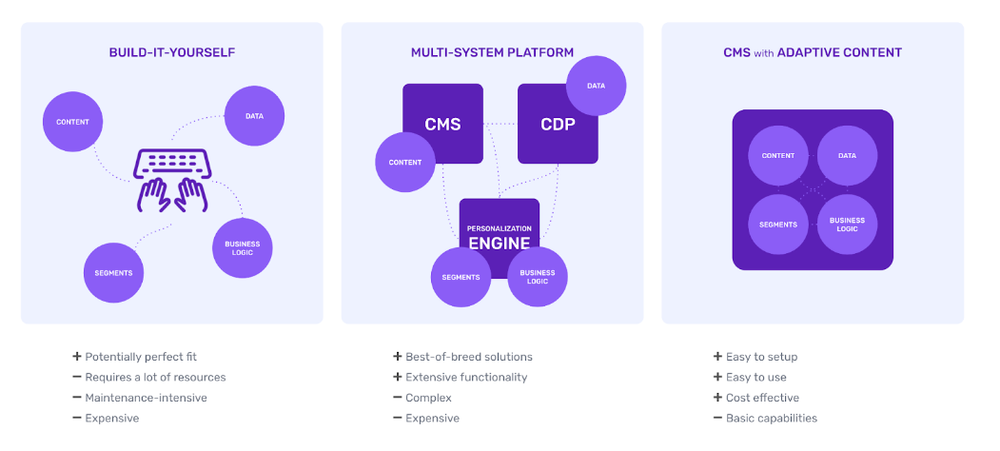
Option 1: Built it yourself!
The question you need to ask here is: Are you good with DIY projects?
If you want an adaptive website, one option is to build your own platform. It might seem quite tempting because you can make it exactly how you want it. And what could be better than that? However, the reality is far from simple. It's one thing to envision your ideal system, but bringing it to life is a whole different story.
Building such a system takes a lot of time, money, and expertise. You need skilled people to design, build, and maintain it. This is usually too much for small businesses or startups without a lot of money. It's more realistic for big companies with lots of resources. Even then, it's a big investment that needs careful planning.
Building your own system also means you have to keep up with changes in technology and what users want. It's not just about making it work on different devices and screens—it's about making sure it stays useful and competitive over time. So, while creating your own system gives you control, it's important to think about whether it's worth it.
Option 2: Implement a multi-system platform
Another option is to opt for a multi-system platform approach. Instead of building everything from scratch, you can integrate a personalization engine with a customer data platform (CDP) and a content management system (CMS). This means you don't have to start from square one; you just need to connect these systems together.
The good thing about this option is that you can pick the best tool for each part of the platform. It's also pretty easy to set up since you're just linking up existing systems. This approach requires fewer resources compared to building your own system.
But there are downsides to the component-based approach too. Adding more systems to your platform makes things more complicated. This not only impacts implementation and maintenance but also affects marketers and editors who must juggle between different systems to complete their tasks. Performance may become an issue as well. When data and content are stored separately, it can slow things down if they need to be accessed frequently.
And then there's security. Dealing with personal info across different systems means you need to be extra careful about keeping everything safe and private. Lastly, remember that these systems aren't free. Having several systems with different subscription fees can end up costing a lot of money.
Option 3: A data-driven CMS with adaptive content
The final option to explore is the implementation of a CMS with adaptive content. With the advancement of big data technology and AI, a new kind of CMS has emerged, offering all the necessary tools for creating an adaptive website. These new CMSs make things easy by letting you gather data, segment your audience, and deliver personalized content—all within one system.
The benefits of this solution are pretty clear: It’s easy to implement, requiring no integrations at all. And if you've admitted that DIY isn't your forte, then this solution is tailor-made for you. There's no need to worry about complex DIY setups because you won't have to lift a finger.
Since everything is handled in one place, these CMSs run smoothly, ensuring optimized performance and security. Plus, they're much cheaper to set up and maintain. This makes adaptive content accessible to just about any company.
Could it really be that everything is flawless and without drawbacks?
Unfortunately, that's not the case. Even in this scenario, there are disadvantages to consider. Because these CMSs combine different functions into one tool, they might not offer as many fancy features as dedicated personalization engines. They focus on providing the core adaptive content functionality very well, which might not be enough if you have advanced personalization needs. In that case, a multi-system platform could be a better fit.
The future of the web is adaptive: Introducing Prepr, the smart CMS
You've come a long way. You've learned a lot about adaptive websites and how they offer personalized experiences for visitors. And now, you also know the three different approaches to building one: building it yourself, integrating different systems, or using a data-driven CMS with adaptive content.
Today, where personalization and AI are key, it’s essential to go beyond traditional CMS. The future demands for smart CMS that simplifies content management, leverages AI for personalization, and maximizes content impact.
That's why we developed Prepr, the smart headless CMS that utilizes AI to streamline content management and amplify content impact. Prepr's Adaptive Content lets you personalize the customer experience for better engagement and conversion rates. Plus, it seamlessly integrates with modular landscapes and provides full support for your project's success. Building an adaptive website requires not only a smarter CMS but also support; and when support is needed, Prepr offers comprehensive guides and personalized assistance to keep you on track.
With features like Auto Translation, you can translate text instantly with AI, saving loads of time. Plus, AI Suggest gives you tailored content recommendations for your visitors, and AI Text automatically fills in text fields. Prepr is leading the way in AI-driven CMS solutions, and we're not stopping there.
How does adaptive content work in Prepr?
Remember the Acme Lease case we discussed in the previous articles? Let's explore how you can achieve similar results using Prepr.
Getting started with Personalization
Now, are you ready to dive into Personalization? Starting your journey to personalize your website is easier than you think.
If you want to learn more, feel free to schedule a call with a Prepr specialist.
Thank you for joining us and following along, step by step—or should we say, article by article—in this personalization series. We're a bit sad it's over, but don't worry, we've got lots more in store for you. That's why we'd like to leave you with this quote.
"Every story has an end, but in life, every ending is just a new beginning." - Anonymous