Ever wonder why keeping things separate isn't always the best idea?
Although there may be cases where separation is beneficial, I could give you a thousand examples where putting things together makes them work way better.
The Power of Teamwork: The Winning Formula in Sports and Web Development
Take a volleyball team, for instance. You’ve got the spiker, the setter, and the libero, all with impressive abilities. Yet, their individual brilliance alone isn't enough to secure victory. If the libero messes up in defense, the setter can't do his job properly, and the spiker won't get the chance to score. Even if the spiker can jump to the sky, without teamwork, winning is tough. Trust me, I've been playing volleyball since I was six. And guys, whether you've six of the world's best players on the court, winning is a distant dream until those six players unite as one.

You might say, sure, volleyball is a team sport, no surprise there. But the real deal is, even if two things are great on their own, they become even better when you put them together if they work as one.
Think about when the top two tennis players, Rafael Nadal and Novak Djokovic, teamed up for doubles in the Rogers Cup in Toronto, they ended up losing in the first round. Why? Well, their lack of teamwork and coordination was pretty obvious. Even with all their talent, they couldn't collaborate effectively, leading to an unexpected defeat. This proves a simple point: even the best players can fail if they don't work together as a team.
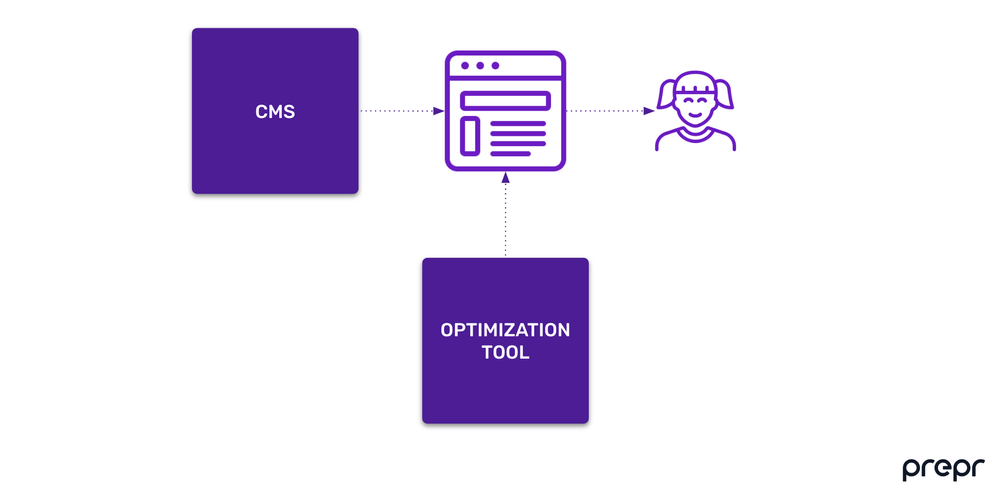
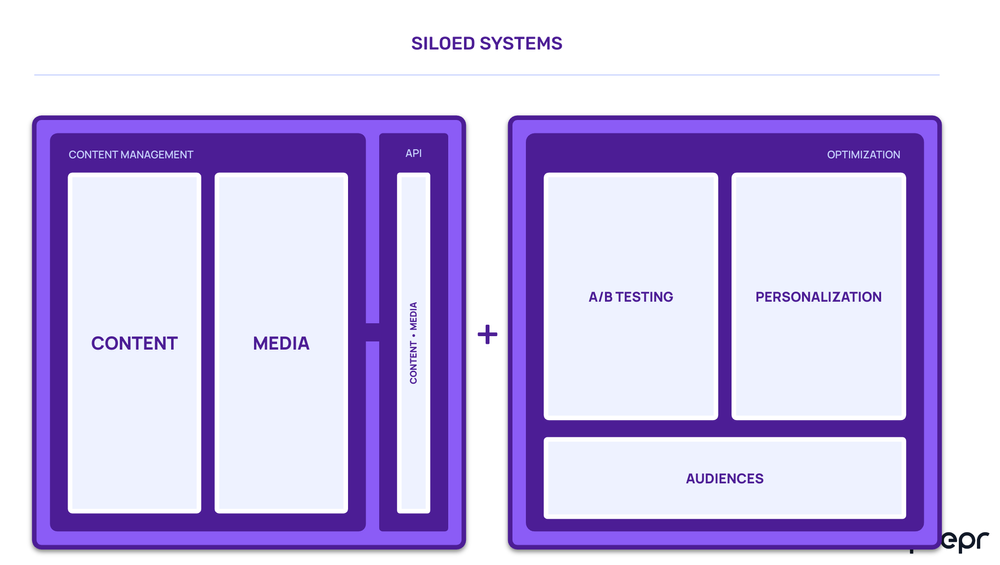
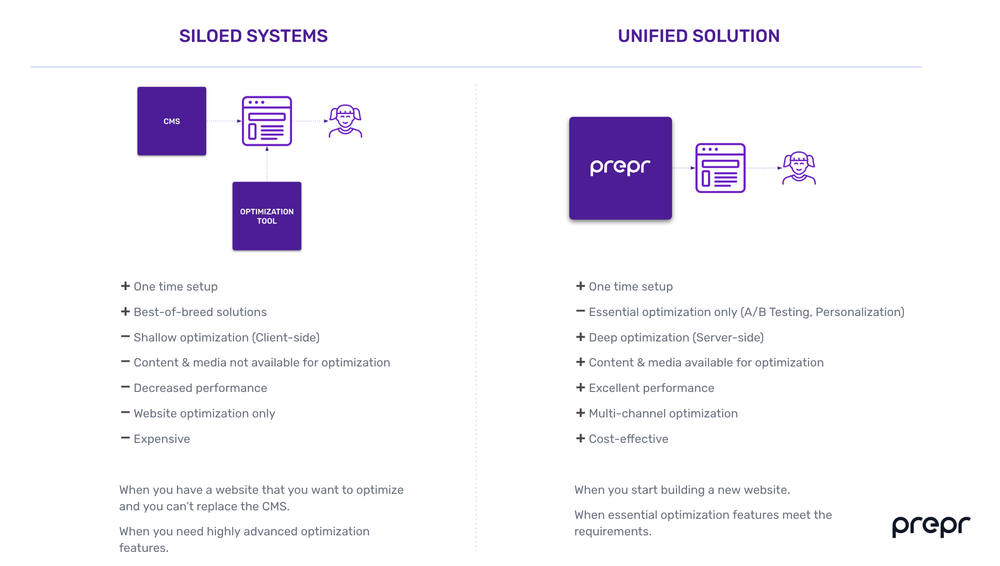
The same idea works for website development too. When creating a website, people often see building and optimizing a website as two separate things. They build the site first without thinking much about optimizing, and then they try to improve how well it works using different website optimization tools. But is this the perfect solution?