Hello again, Tuesday Enthusiasts! Mind if we call you that?
Ever since we kicked off our personalization series, we’ve sort of become Tuesday fans ourselves. Okay, we get it – Fridays have their charm with their weekend vibes. But there's just something about Tuesday that's extra special for us, and we're hoping it's carving out a cozy spot in your week too.
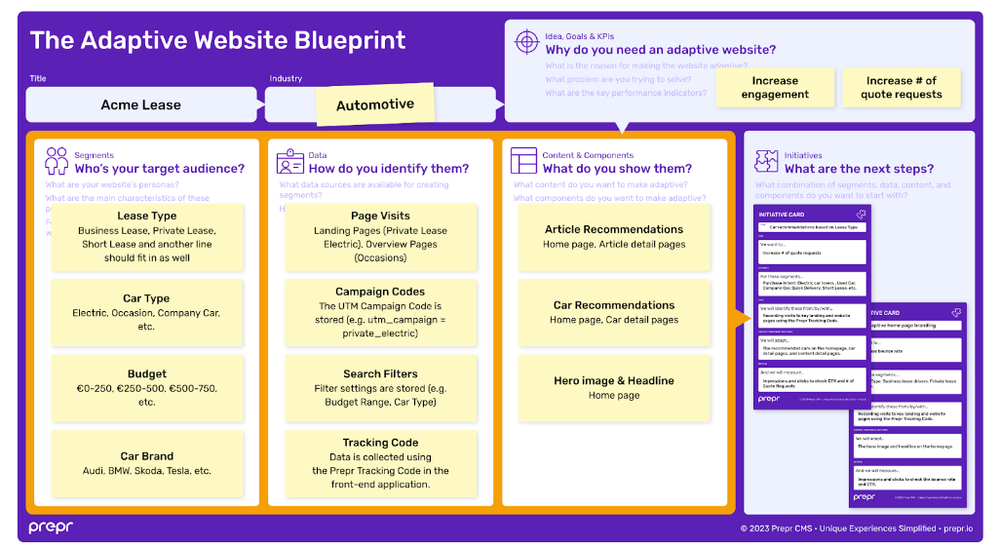
That said, we're back with another dose of our personalization blog series. In the last article, we discussed the Contents & Components section of Adaptive Website Blueprint. It focused on what components to adapt, the content to show your audience, and where to place them on your pages. Today, believe it or not, we'll cover the last section of our Blueprint. This part is all about turning those blueprint ideas into manageable tasks that can fit into one sprint. Feeling the excitement? We sure are! Let's get started!
The initiative cards
Do you enjoy game nights? Here at Prepr, we're big fans of board games, whether they're complex or simple. I bet you've all tried games with cards – the excitement of not knowing what cards you'll get in the next round, hoping those winning cards are in your hand… and that's what makes the game so much fun.
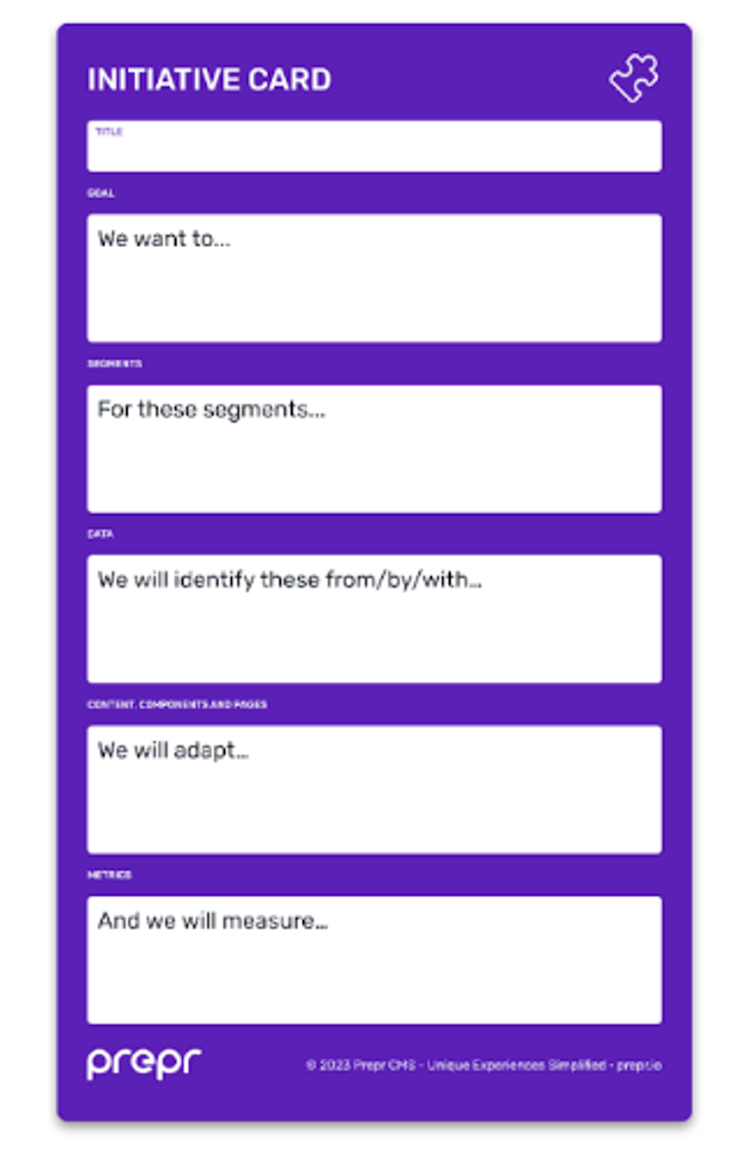
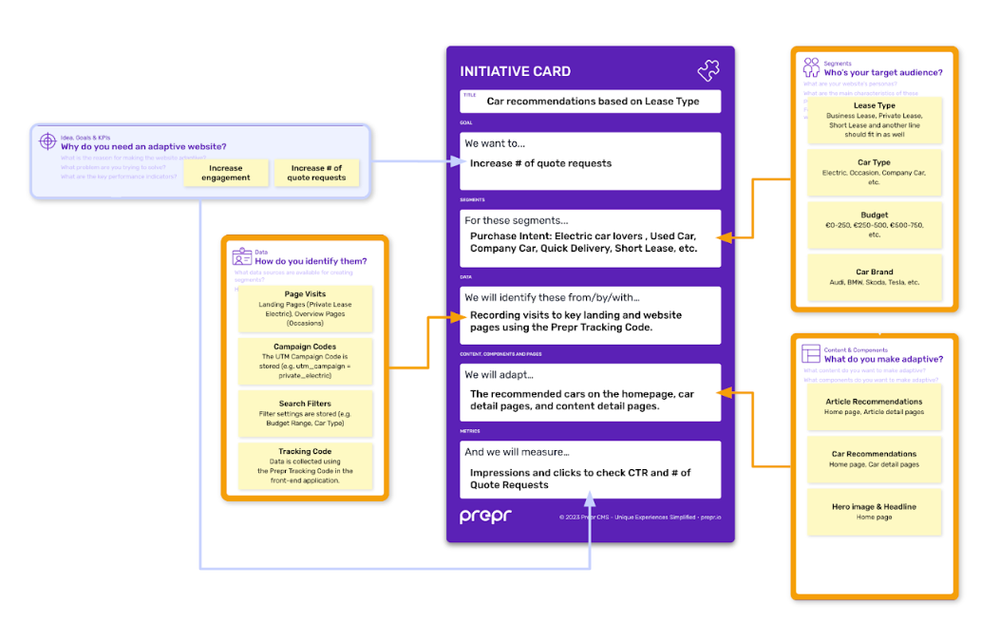
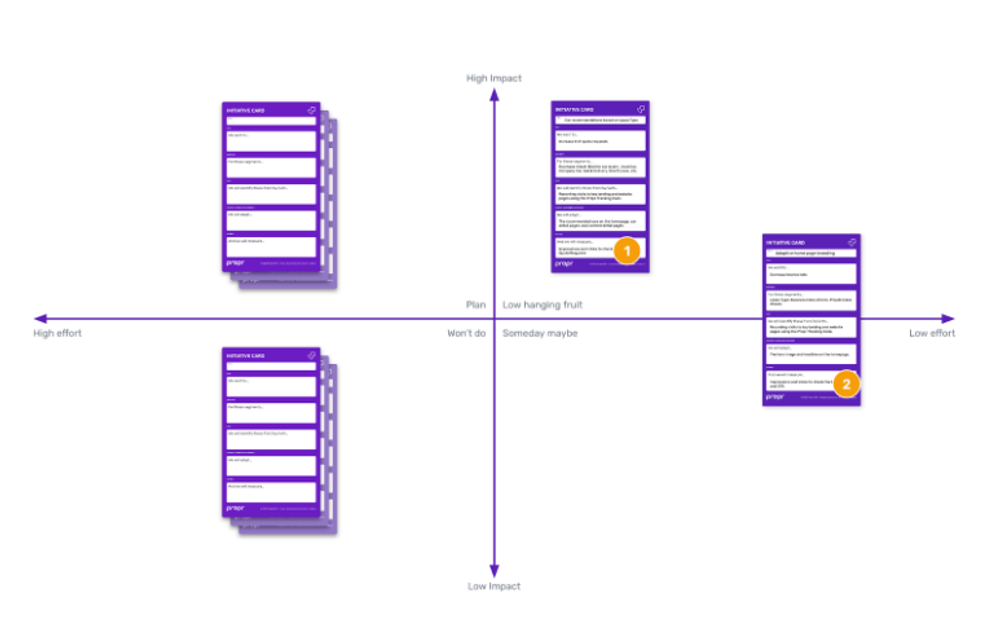
But when it comes to building our adaptive website, we can’t rely on fate or just hope for the right cards like in a game of chance. We need to be proactive and create our own winning cards. And that's exactly what we're going to do in the final part of our Blueprint. Together with your team, you’ll create initiative cards that will serve as your winning strategy for achieving your goal: the development of your adaptive website.

In the previous sections, we got lots of ideas about what can we do to make our website adaptive. However, tackling all these ideas simultaneously can be overwhelming. We need to start small, share the concepts with the team, and see quick results. This is where initiative cards come in handy – they help condense our myriad ideas into smaller, actionable batches of work.