Did you miss us? Okay, let’s not get too sentimental… let me try again.
Did you miss our personalization series?
We're back after the Christmas break with the fifth article, just like we promised.
In our last chat, we got hands-on, moving from talking about website personalization to showing you a real example – the Acme Lease case - in order to share how an adaptive website can create unique user experiences. The Acme Lease case demonstrated how Ellen and Otto’s distinct experiences influenced them to request a quote.
So, after showing a real case, it’s time to roll up our sleeves and get to work. But… where do we start? What are the first steps to do when building an adaptive website?
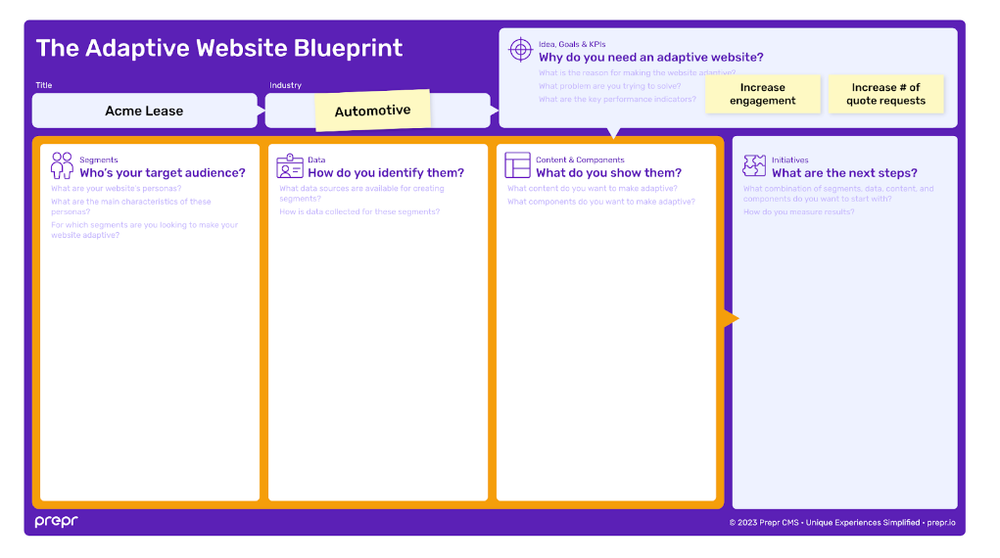
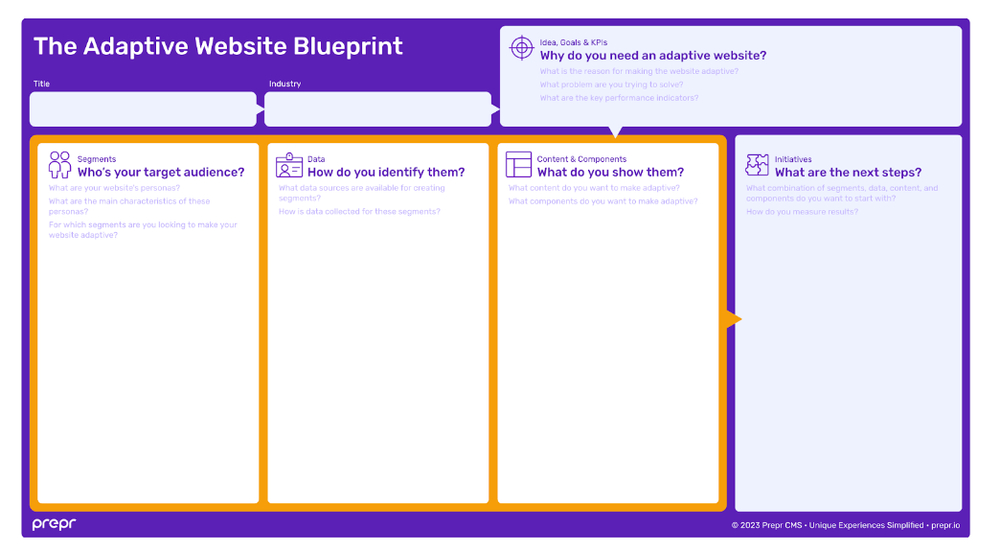
The Adaptive Website Blueprint
I get it, starting out can be as confusing as assembling an IKEA cabinet. You open the box and there are screws, pieces, and mysterious gadgets with names you've never heard – including the furniture piece you just ordered. Try pronouncing it correctly… STJÄRNBILD, ÖRFJÄLL, KRYDDNEJLIKA…whatever, I never can.

But here's the great part – just like Ikea gives a clear instruction manual making assembly a piece of cake, we're doing the same for you when building adaptive websites. Allow me to introduce the Adaptive Website Blueprint.

The Adaptive Website Blueprint is a helpful tool for discussing everything your team needs to cover to make your website adaptive. It is organized into sections, each focusing on specific elements crucial for building your website.
Let's now take a closer look at these sections to help you understand how the Blueprint is set up. We'll provide brief explanations so you can quickly get an overview of each aspect.