What is the Stack Field with Personalization?
Stack Field with Personalization is a powerful new addition to Prepr, that allows you to create personalized web pages with ease. It’s like a dynamic page composer that takes pieces of content and fits them into web pages, creating beautiful layouts such as home or landing pages, product overviews, or article collections.
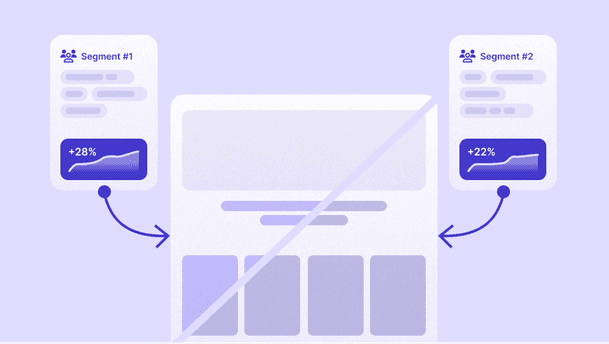
In Prepr, you structure content into reusable elements called content items and single-use templates called components. You can now stack these content items and components and easily personalize them for an audience. The audience that you choose is based on predefined segments or countries. A segment is a flexible way to group your visitors by specific criteria, for example, when a visitor viewed specific content. This way you can target different audiences and ensure that they receive content tailored to their needs and interests.
We’ll explain it in more detail in this video:
How will you benefit from Stack with Personalization?
One of the main reasons why we built Stack is to give our users more control and flexibility over the structure of their content. Content items and components within the same Stack Field enable users to compose the page they want and make changes on the fly, based on new data.
Plus, Stack is a great asset for digital teams, helping them to work more efficiently and collaboratively. Product owners, developers, and marketers alike can benefit from Stack, which enables them to streamline their workflow and encourages collaboration.
Development Team
Product owners can rest easy knowing that their personalization requirements will be delivered quickly, within budget, and even in the first release of their project - all without needing to purchase additional personalization engine tools! That’s because developers easily add Stack Field to the CMS in just a few steps and even add personalization with just one line of code. This one-time setup means less stress and no extra maintenance for page-by-page configuration.