All blog articles
All
Agencies
Conversion Optimization
New in Prepr
Headless CMS
About Prepr
Content Management
Personalization
Lead-gen
Modular Web

New in Prepr
8 min
We made our docs AI-ready. Here's why it matters for your next build.
AI tools are part of how developers work, but generic answers often break down when APIs get specific. We made our documentation AI-ready so tools like ChatGPT and editor assistants can work from the same source of truth, making it easier to move from questions to working code.

Kevin Quaedvlieg
Developer Experience Specialist @ Prepr

New in Prepr
9 min
Introducing Impact Goals: Measuring what experiments really achieve
Measuring experiments in Prepr has long focused on clicks and surface-level engagement. Impact Goals add a clearer way to understand how personalization and A/B testing influence real outcomes, helping teams connect experiments to behavior across the customer journey.

Deborah Astarita
Content Creator @ Prepr CMS

About Prepr
11 min
Prepr in 2025: A year of momentum and maturity
From product evolution to customer impact and team culture, 2025 marked a year of meaningful progress at Prepr. This review reflects on the moments that shaped the year and the foundation they created for what comes next.

Deborah Astarita
Content Creator @ Prepr CMS

New in Prepr
6 min
A smarter way to create personalized content: AI variants in Prepr
Personalization is something audiences expect, and many teams already create content for different segments. This article explores how AI-generated variants in Prepr make that work easier and more flexible, helping editors explore ideas, create personalized versions faster, and stay fully in control of the final message.

Deborah Astarita
Content Creator @ Prepr CMS

Headless CMS
9 min
The state of frontend development in 2026: what data and developers reveal
Frontend developers enter 2026 with a stack that feels more mature and more opinionated than it did a year ago. Meta-frameworks are the default, hybrid rendering is standard, and AI now shapes the entire workflow. React and Next.js still dominate, but faster, lighter alternatives are rising. Here’s what the data and developers say about the year ahead.

Deborah Astarita
Content Creator @ Prepr CMS

About Prepr
5 min
Prepr named G2 leader in headless CMS
Prepr is now a G2 Leader in Headless CMS, a title given to products with top customer satisfaction and strong market presence. This recognition comes from real user feedback and reflects the trust and collaboration of the teams who build with us. It’s a milestone that reinforces our shared vision for a more adaptive, intelligent website.

Deborah Astarita
Content Creator @ Prepr CMS

Personalization
10 min
How to connect your website to the rest of your marketing stack
What if every page visit, email, and CRM update came together as one continuous journey? No silos. No resets. Just experiences that adapt in real time. This article shows how the website becomes the execution layer of personalization, turning separate tools into a connected system that builds trust and momentum.

Bernard Jan Boekholt
CXO @ Prepr

Conversion Optimization
6 min
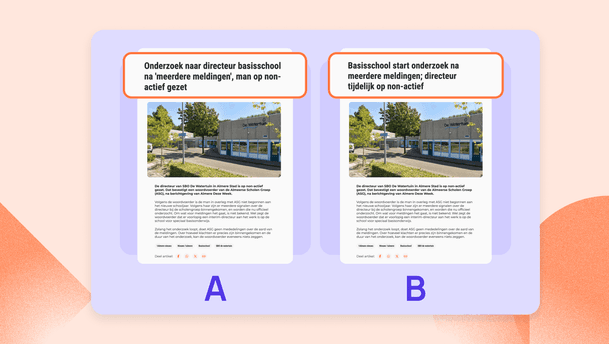
How 1Almere increased reader engagement by 11% with simple A/B headline testing
Local news site 1Almere discovered how small wording changes can make a big impact. By A/B testing their article headlines, they boosted click-through rates by 11%, proving that data-driven storytelling can turn more visitors into engaged readers.

Deborah Astarita
Content Creator @ Prepr CMS

Lead-gen
11 min
How to capture 95% of landing page visitors who don’t convert on the first click
Ninety-five percent of your landing page visitors won’t convert today, not because they’re uninterested, but because they’re not ready yet. Here’s how to win them tomorrow, with data-driven personalization, adaptive journeys, and smarter conversion strategies that turn interest into intent.

Bernard Jan Boekholt
CXO @ Prepr