
ANGULAR
Angular and headless CMSs
Developers working with Angular usually turn to headless CMSs, because it offers them the ability to work better and faster.
A headless CMS is a Content Management System that disconnects the front-end of your website or app from the back-end. Separating content management functionalities allows you to deliver all kinds of awesome content to all types of websites, apps, and devices while keeping up development speed and digital performance.
Adding a headless CMS to your tech stack therefore allows you to build a seamless content platform.
Selecting a headless CMS for Angular
Headless CMSs are especially valuable when developing platforms with Angular. But how do you find a futureproof headless CMS that meets all your needs?
Currently, there are countless headless CMSs available, and due to complicated APIs, unclear documentation, and a lack of support, finding the right CMS can be quite a hassle. Our advice: first map the requirements of your headless CMS. What are the features that you need from this solution? And how do they align with your development workflow?
Essential features for an Angular CMS
If you’d ask us, you need at least:
- A state-of-the-art content editing tool, including scheduling and preview solutions and versioning.
- Global CDN to deliver your content at speed.
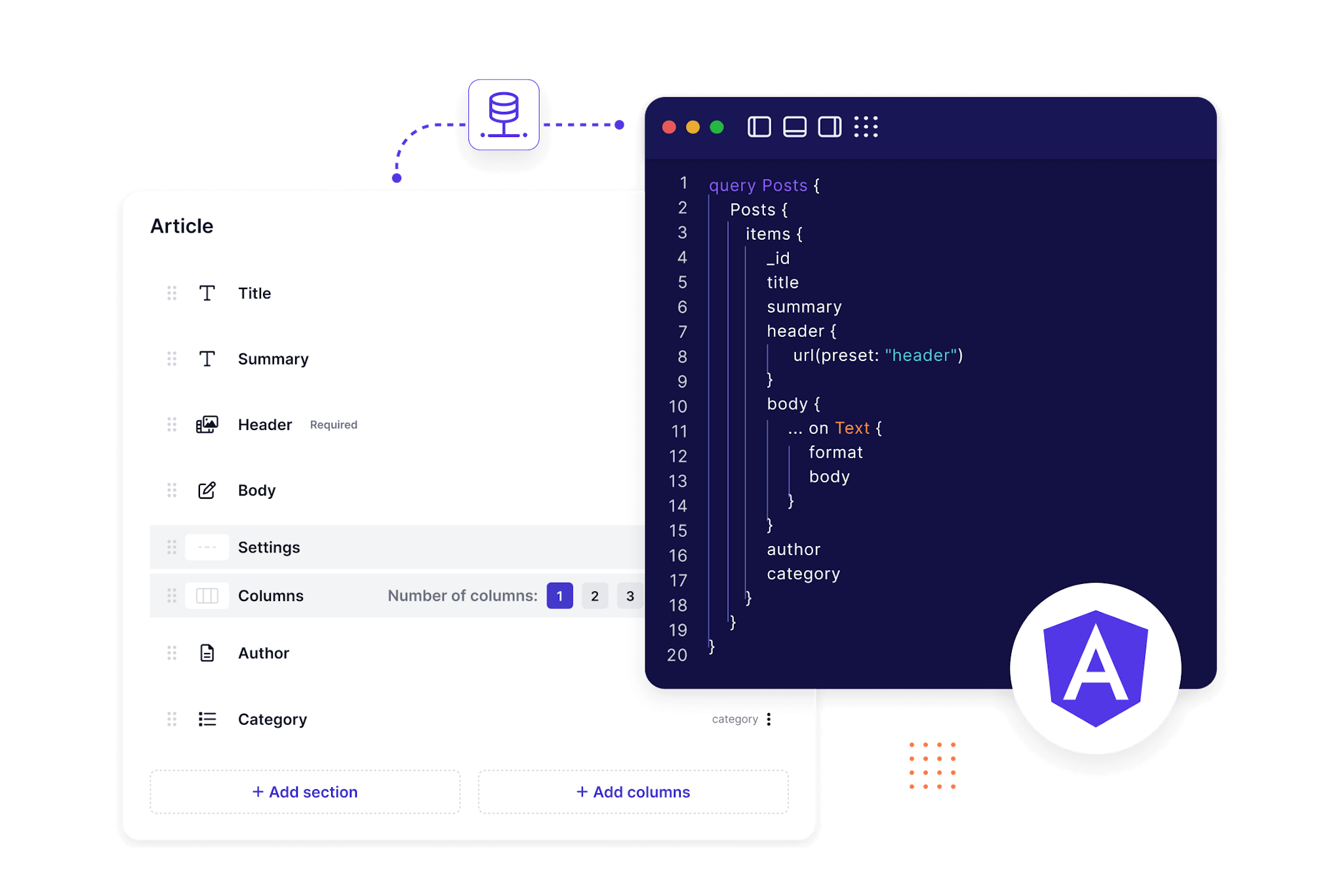
- GraphQL API to quickly connect your frontend applications.
- Webhooks & SDKs to trigger custom code.
- Query & mutation API to manage your environments programmatically and easily create new publications.
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.
What do you like best about Prepr?
Their quick installation guide allowed me to get up to speed within a very short amount of time. It has a very clear interface for content editting making it easy to use. The auto generate GraphQL API makes it incredibly easy to setup your project.
Sven S.

HEADLESS CMS
Prepr: the #1 fit for Angular
Prepr, that’s us. We are a headless CMS, and we are the #1 fit for developers working with Angular. Our solution offers all the features you need when selecting a headless CMS. From a drag-and-drop content editor to versioning, multi-brand publishing: we have all the goods.
With Prepr, you can easily create your own content models in JavaScript and customize the interface with Angular. Our GraphQL/Read API allows you to easily retrieve the data you need with a single call. Content is served via a globally distributed CDN to ensure quick load times. And our built-in cache invalidation ensures your content is always up-to-date.
Plus: we have clear documentation on all of this, so you’ll be up and running in no time!
Why prepr?
Advanced Headless CMS
The perfect foundation for your digital experiences
Prepr delivers everything you need in a modern headless CMS—flexible content modeling, seamless integrations, and an intuitive interface.

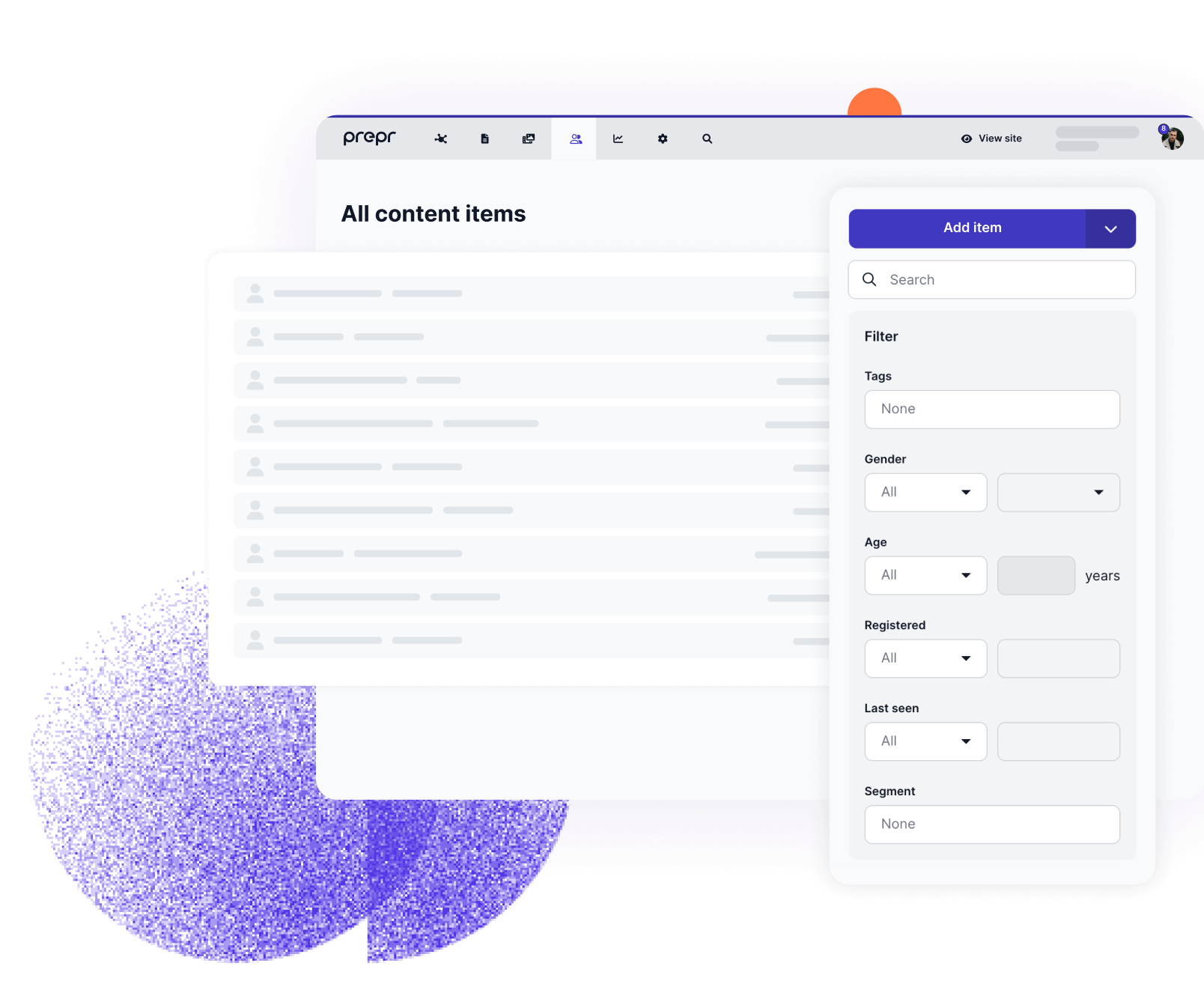
Powerful Personalization
Deliver unique experiences for every visitor with ease
With Prepr’s Adaptive Content, create personalized journeys that boost engagement and maximize your conversion rates.


Community
Join a large community of Angular developers
Prepr’s community includes hundreds of developers and builders sharing what they’re working on. When you start working with Prepr and connect your Angular app you can join our Slack community and connect with fellow developers. We're all here to learn from each other and help each other grow.