Content Management in the past
In order to understand what a headless CMS is and how it works, we need to take a trip back to the beginning. Before content management became a thing, all website updates had to be handled manually. Editors would upload their content to a website using a file transfer protocol (FTP) and then had to rely on developers to update HTML pages.
Traditional content management systems made publishing digital content a lot easier. Platforms such as WordPress, Drupal, and Joomla were some of the first traditional content management systems. These solutions allowed users to easily manage and display content on their websites without needing a developer. Back then, this was a huge time-saver!
Traditional CMSs store all content in one big container, which includes images, text, HTML, and CSS (a programming language for styling the webpage). While this made it easy to store, it was hard to reuse this content on other platforms - because untangling all these types of data is often impossible.
As technology developed over time, audiences began using more devices to consume content. Aside from our desktops, we started using mobile applications, virtual reality, digital assistants, wearables, and more. Digital content had to be displayed in every possible format and device. Traditional CMSs weren't designed to do this.
How does a headless CMS work?
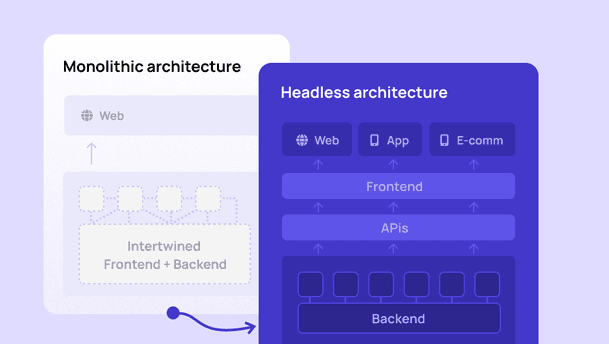
As a result, headless CMSs emerged. A headless CMS is a backend application that decouples the frontend of a platform from the backend. Now, the database is where you store your documents, and content is made available on any type of platform through an API. To help you understand, we've visualized it for you.

A traditional CMS is composed of three parts: the head, the body, and the feet. The feet represent the editing environment, which is the foundation of every CMS. The body, on the other hand, is where you store all your documents and manage all your content. Lastly, the head is the part that makes a digital platform visible to visitors. As you can see, a traditional CMS is an integrated construction where the head, body, and feet are all attached.
Meanwhile, a headless CMS has the same structure, but it allows you to choose the parts independently. Most importantly, the body and the head of the CMS are separated. This means you can publish your content on every possible device, simply by picking and choosing the ‘head’ you want.
The body and the head communicate through an API, which stands for Application Programming Interface. An API connects two applications and allows them to exchange data, such as programming languages, images, videos, or text.
In summary
A headless CMS delivers all your content through an API directly to the frontend you desire. Because of its headless structure, content can be displayed on a website, a mobile application, or any other type of platform or technology. Its structure allows you to reuse your content on every digital platform and to scale up and anticipate the rise of new technologies.
Would you like to know more about the benefits of using a headless CMS? Don't hesitate to get in touch with one of our experts – we're more than happy to share our knowledge with you!