Composable content
Build with flexibility: composable content for modern development
Embrace component-based structures that allow for easy repurposing and customization, fitting perfectly into your modular development landscape.

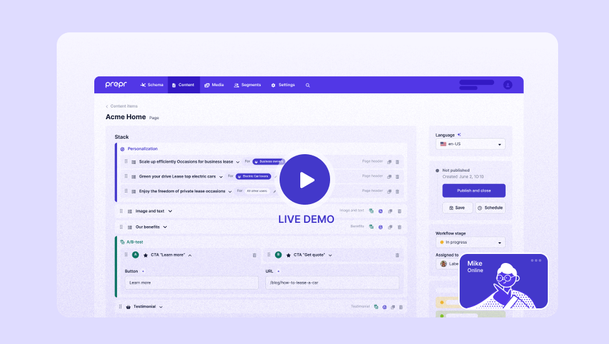
Integrations
Effortless integration: Seamlessly integrate Prepr into your digital platform
Leverage Prepr's extensive integrations and remote source functionality to enhance your digital platform with external data and tools.

What do you like best about Prepr?
Prepr is a content management system that offers a powerful GraphQL endpoint for accessing and managing content. I have experienced that the GraphQL endpoint is clear and easy to use, making it a great choice for developers.
Yanick V.
What do you like best about Prepr?
From a developer's perspective, Prepr is very easy to integrate. The REST API works very well and has low response times. Support employees answer questions very fast and effectively, and issues are solved shortly after being reported.
Raymond V.