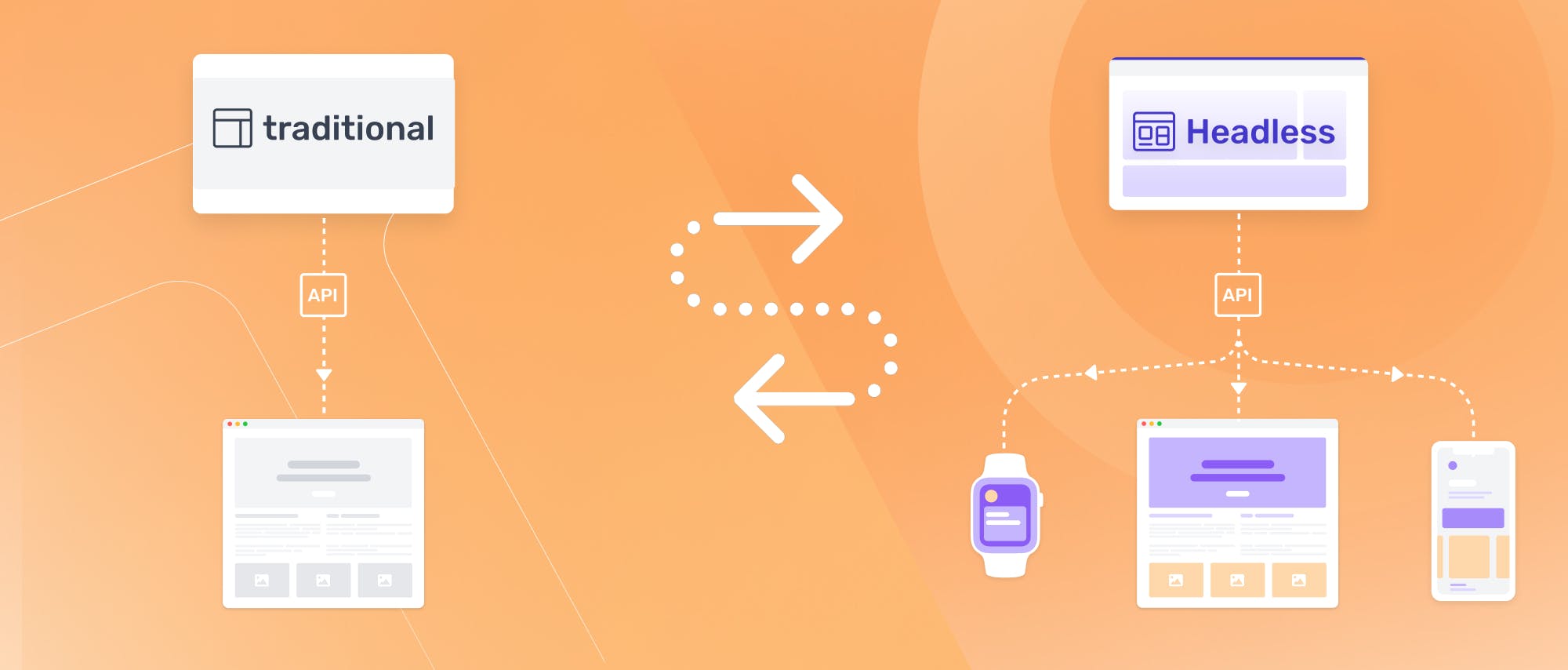
So, you might be wondering, "What's the deal with this headless CMS thing?" Well, my friend, a headless CMS is like a breath of fresh air in the world of content management. Unlike traditional CMS platforms, which tightly couple the backend and frontend, a headless CMS separates them. It focuses on delivering content through APIs, giving you the freedom to use any frontend technology you like. Transitioning can be a real challenge, luckily we’ve gained quite the knowledge and we’re happy to share!
Now, let’s get into some tips to guide you through this migration:
Define your goals
Before you embark on any major change, it's important to have a clear vision of what you want to achieve. Determine your specific goals for migrating to a headless CMS. Do you want to improve website performance, enhance the user experience, or enable multi-channel content delivery? Knowing your goals will help you make informed decisions throughout the process.
Assess your content
Take a deep dive into your existing content and analyze its structure, format, and dependencies. This step will help you understand how your content will fit into the new headless CMS. It's also an excellent opportunity to clean up and optimize your content, ensuring a smooth transition.
Choose the right headless CMS
With the growing popularity of headless CMS solutions, there's no shortage of options. Take your time to evaluate different platforms and choose the one that aligns with your requirements, scalability, and budget. Look for features like API capabilities, user-friendly interface, extensibility, personalization and good developer support.
Plan your data migration
Moving your content from the traditional CMS to the headless world requires careful planning. Determine how you'll migrate your data, whether through manual content entry, CSV imports, or API integrations. Consider the content types, taxonomies, and metadata that need to be migrated, ensuring you don't leave anything behind.
Collaborate with your development team
Migrating to a headless CMS will require developer involvement. Collaborate closely with your development team to ensure a smooth transition. They can help with custom API integrations, frontend development, and ensuring your website or application is ready to consume the content from the new CMS.
Test, test, and test some more
Before going live with your shiny new headless CMS, thorough testing is crucial. Ensure that your content is rendering correctly across various devices, browsers, and screen sizes. Test the integrations with other systems or platforms you rely on. Identify and fix any bugs or inconsistencies before the final launch.
Train your team
Introducing a new CMS means your content creators and editors will need to adapt to the new workflows. Provide comprehensive training to your team, explaining how to create, edit, and publish content in the headless CMS. Emphasize the benefits of the new system and address any concerns or challenges they might face during the transition.
Monitor and optimize
Once you're up and running with your headless CMS, your journey is far from over. Keep a close eye on your website's performance, user feedback, and analytics. Continuously optimize and fine-tune your content delivery to provide an exceptional experience for your users.
Congratulations! You've successfully migrated from a traditional CMS to a headless CMS. By embracing this new approach, you've unlocked a world of flexibility, scalability, and endless possibilities for delivering captivating content to your audience.
Remember, the road to migration may have its bumps, but armed with these tips and tricks, you're well-prepared for a smooth transition. So, go ahead, take that leap, and enjoy the benefits of a headless CMS!
Would you like to know more about the benefits of using a headless CMS? Don't hesitate to get in touch with one of our experts – we're more than happy to see how we can support you.